At some point in every marketer’s career, they find themselves in the alluring shadow of a very hairy question, “Should I build this tool myself?” After all, the problem you need to solve is simple, right? It couldn’t take more than a couple days to build it yourself, right?
At BloomCU, we’ve built lots of things in-house: websites, payment calculators for credit union websites, landing pages, chat bots, personalization software, etc. In our experience, writing new software often costs twice as much and takes four times longer than what you estimate at the outset. But sometimes building in-house is the only option (or the only option that makes sense). When you do build in-house, there is one major upside: whatever you make is yours. You own it and you can do whatever you want with it.
Most credit unions should buy personalization software rather than build it, but if you have some extenuating circumstance that necessitates an in-house solution, below is an overview of how to build your own personalization software. I will cover the two things you need in order to build your personalization solution: a Javascript developer and a plan.

Javascript Developer
An experienced Javascript developer will be capable of tackling all aspects of this project. There are three approaches to hiring a developer: bring someone on full-time, hire a remote individual, or hire a full-service outsourced development company.
If you want to recruit a full-time, in-house Javascript developer I suggest posting a job on Authentic Jobs, Stack Overflow, and GitHub. These are places developers look for full-time opportunities. If you are really serious about hiring a talented Javascript developer, position your credit union as a place developers want to be part of, a place where really cool things are built. Then, market this part of your credit union at developer conferences, local meetups, and developer bootcamps.
The second option is to hire a Javascript developer remotely. This option is more affordable, faster, and will be effective for the scope of your project if you spend time to find a good match. I recommend using Upwork by posting a job, and interviewing at least 10 applicants.
The third option, which is rising in popularity, is to hire a full-service outsourced development company like Clearcode which will essentially lease a developer and project manager to you for your project. A full-service development companies have experience managing specific projects and ensuring they are completed on-time and on-budget.
A Plan
Now that you are on your way to having a Javascript developer, let’s look at our plan for building your personalization solution. This solution simply needs three components:
Tracking: This component tracks users, and their behavior on your website.
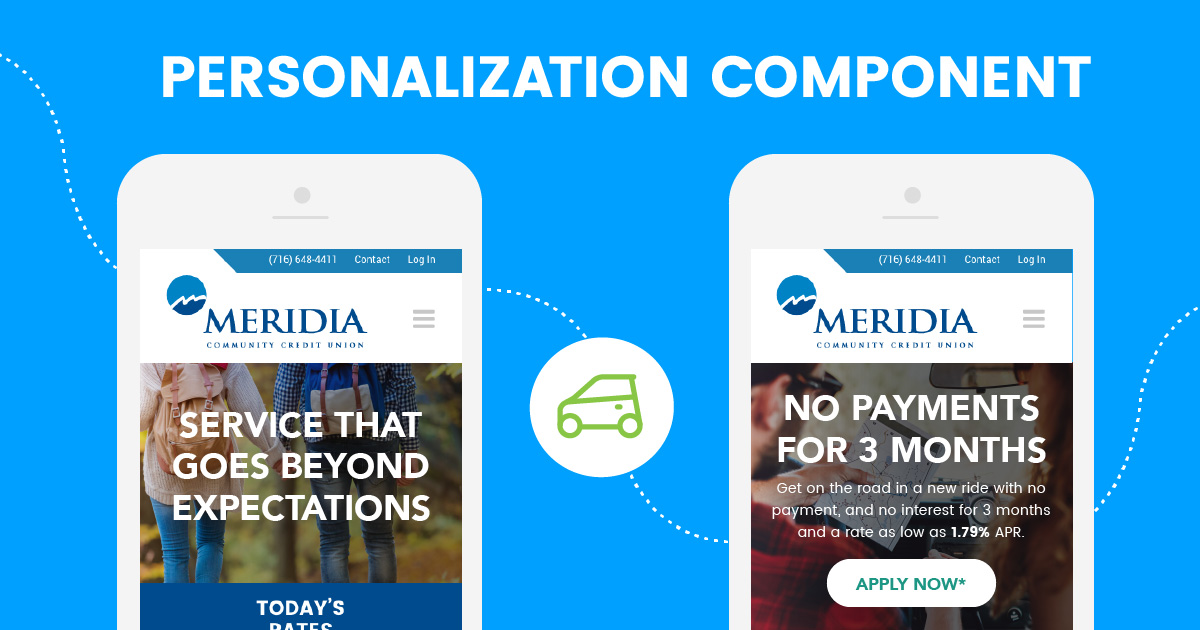
Personalization: This component personalizes experiences on the website using the data gathered in the Tracking Component.
Reporting: This component reports the conversion results of your personalizations.
![]()
Tracking Component
Let’s define the functions of the tracking component. At a minimum, there are four data-points that must be tracked: page views, impressions, clicks, and conversions.
Pageviews should be tracked for all users, on every page of your credit union website. When a user visits key pages like auto loans for example, this is a signal that the user may be interested in an auto loan. We want to store that data in the database.
An impression is when a user experiences a personalization, like the homepage slider example in our hypotheses.
A click should be recorded when a user takes action on personalized content by clicking on it. This is an expression of interest likely due to the fact that the content was more relevant to the user.
A conversion needs to be recorded when a user completes the final goal of our experiment. For example, when a user see the auto loan personalization on the homepage, clicks on it, then completes an auto loan application we have a conversion.
Now you know the 4 pieces of data that need to be stored but might be asking how to store this data. I highly recommend using a noSQL backend as a service provider for your data storage. The two that I recommend are mongoDB and Firebase. At BloomCU we use Firebase because it allows us to have a secure API to read and write our data in under 5 minutes, it’s free, and very simple to use.
There is one more important feature of the tracking component to consider. The tracking component should attribute the four data points we discussed to the user even after they end a session on your website. Do this by storing an anonymous unique identification key on the device for each unique user that visits your credit union website. You should store this key in the user’s local-storage and your database.

Personalization Component
Next, let’s define the functions of the personalization component. Now that we know which pages a user has visited, we can fire off personalizations wherever we want based on that data. This is where The Variable, and The Audience from “Step 1: Start with a Hypothesis,” come into play. In our hypothesis we decided to personalize the homepage banner for users interested in an auto loan.
To achieve this we need to control the content of our variable, the homepage banner. This is very easy to do using Javascript by targeting the id of the banner and it’s content: the background image, text, and button. Once Javascript has control of this banner, we simply define the content (image, text, button label) to appear if our target audience visits the homepage.
Personalizing content is loads of fun. I enjoy crafting unique experiences for users as much as I enjoy the process of building a credit union website design from scratch. I believe personalization can very delightful.

Reporting Component
The last component in our personalization software is very, very important. Reporting enables us to review the results of our personalization experiments. Without reviewing results, we can’t learn from our experiments and improve performance.
There are two ways to report on your personalization data: build a custom dashboard or use a third-party app to plot your data .
Building your own dashboard is nice because you can access your results in real time, this is a major benefit of using one of the data storage services I mentioned earlier. Both mongoDB and Firebase enable you to read your data and listen for changes in real time. However, the main drawback of building a dashboard from scratch is the time it will take to develop it and display the data in a useful manner.
Getting results from your data doesn’t have to take more than 10 minutes. You can export your noSQL data, convert it to CSV using JSON-CSV, then upload it to a data visualization service such as Plot.ly and poof, you have reports!
Personalization is here, and it’s at your fingertips. If you need help implementing personalization on your website by using an existing software, or building it in-house, let us know. We are more than happy to help you get rocking!
PS: Check out BloomCU’s personalization software, Persona.
Want more insights?
Get our crazy ideas and doable tips in your inbox.

